本文内容导航
获取结构化数据
视频示例
概述
获取指定页面的结构化数据,可自动翻页获取更多数据。
说明:
支持获取整表数据或者表内单列数据且能够获取数据的自定义属性信息,运行时取指定最大提取条数范围内的数据。
属性
基本
参见 通用配置项。
目标
- XML 数据:定义从网页中提取哪些数据。通过“指定数据源”后,自动生成 XML。
- 选择器 :用于指示要获取数据的目标区域。可通过点击 指定数据源 自动生成。
- 匹配超时(毫秒) :限定查找目标元素时间,超出指定时间后将不再等待,1000ms = 1s。
输出
- 数据表:将获取到的结构化数据存储到此变量。
可选项
窗口置顶:选择运行时的桌面窗口是否置顶,部分界面窗口置顶时无法获取到窗口内的内容,这时需要将此属性设置为不置顶。
获取下一页数据延迟:限定翻页后获取新页面数据的时间,超出指定时间后将执行获取数据的操作。单位为毫秒(ms),1000ms = 1s。
下一页:用于指示下一页按钮的位置,实现翻页获取数据的功能。可通过 指定数据源 过程中指定下一页按钮后自动生成。
说明:
可以使用获取元素属性获取按钮的
sinfostate属性来判断是否无法继续翻页。最大提取条数:获取的最大数据条数。例如此值填写“10”,则运行时返回的数据表内最大数据条数为 10 条。
说明:
若要获取可以匹配到的全部数据,则该属性可以为空,即,不填任何值。
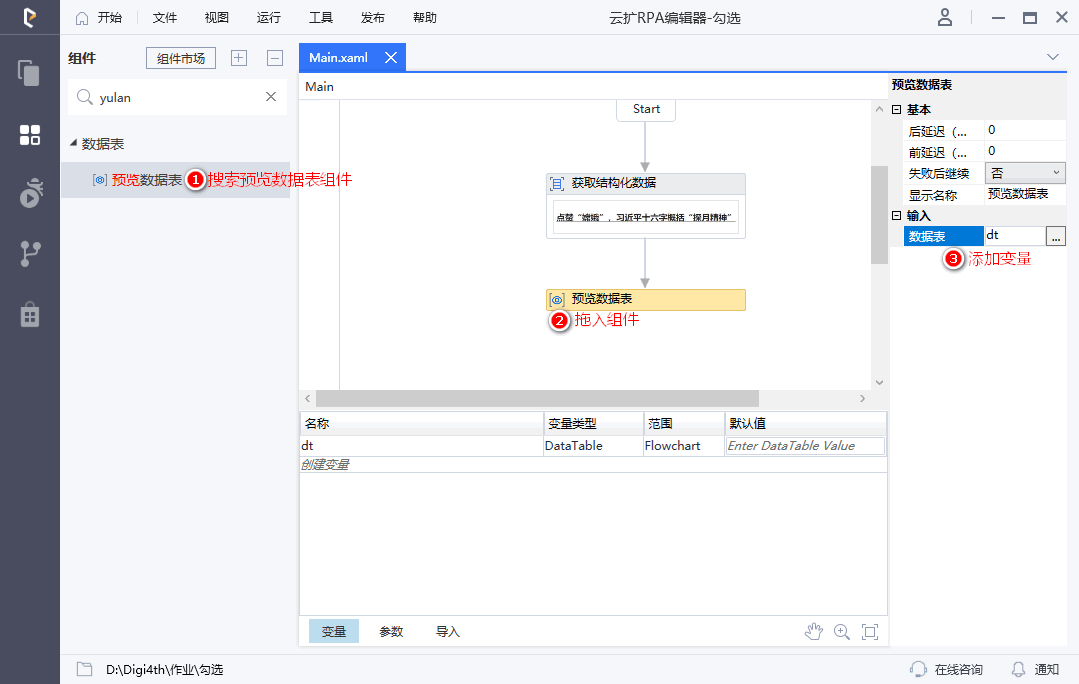
使用示例
此流程执行逻辑:打开含有结构化数据的网页,获取其中的结构化数据内容,并在“预览数据表”组件中展示获取到的内容。

常见问题
Q:设置了指定的“最大提取条数”,为何会重复获取相应数据?
A:
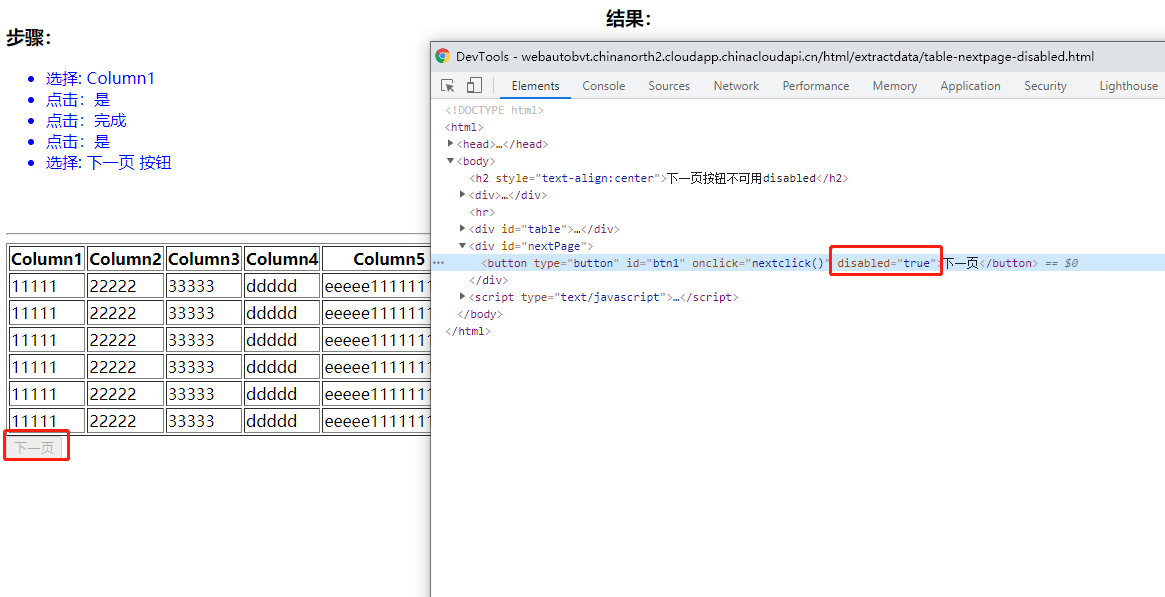
【异常现象】
当获取的数据条数小于最大提取条数且最后一页的“下一页”按钮置灰(如下图所示,disabled = "true")时,会一直获取最后一页数据,直至满足最大提取条数。

【异常原因】
按钮的样式看起来置灰了, 实际 DOM 结构上是没有这个属性的。所以,该组件调用 javascript 能够触发点击动作,获取的一直是最后一页的数据。
【解决方案】
- 方案一:获取需要获取的数据的总的条数,然后在组件的“最大提取条数”中填写具体的条数。
- 方案二:获取需要获取数据所在页的总页数,然后使用“While 组件”嵌套“获取结构化数据组件”,控制循环次数,每次只获取一页,最后合并每次获取的 Datatable。
Q:淘宝店铺图片中的隐藏属性的图片链接在哪里获取?如何抓取?
A: 可以用获取结构化数据组件,可参见 淘宝店铺抓取隐藏属性图片的链接。
Q:用循环重复做同样的操作获取结构化数据,为何每次获取的数据都缺少一列?
A: 获取结构化数据时需要查看网页结构,如果 Table 的 td 标签再套 Div,然后 Div 里面再有 span,有可能识别不到,需要再获取一次结构化数据,在“是否需要导入全部”时,选择“否”,再选择下一行数据,然后再循环两次结构化数据获取的 Datatable 整合为一个。
Q:如何使用用友 U8 获取结构化数据?

A: 检查识别的录制技术,如果是 JAVA 录制是可以的,如果是 UIA 录制需要用市场组件 FlexGrid 来抓取。
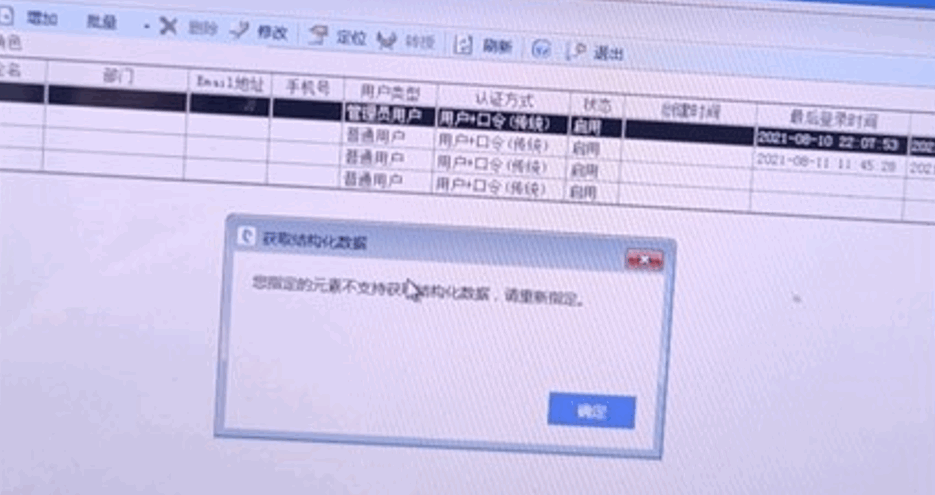
Q:使用金蝶应用时,不支持获取结构化数据?

A: 这种表格的格式没有覆盖,暂时不支持。只能用“获取区域结构”组件,自行解析里面的 json。
Q:获取页面结构化数据时,无法翻页,怎么解决?
A: 当前页面50条记录,如果条数够了,就不会往下翻页了。将该组件的“最大提取条数”属性的值加大,如,150。