本文内容导航
鼠标滚动(中键)
视频示例
概述
模拟滚动鼠标(中键)的效果。
属性
基本
参见 通用配置项。
输入
- 滚动方向:鼠标滚轮的滚动方向,向上或向下滚动。
- 滚动次数:鼠标滚轮的滚动次数。
目标
- 控件元素 :接收变量作为点击的目标元素。此项和选择器二选一填入。
- 选择器 :用于指示要滚动的目标位置。可通过点击指定元素自动生成。
- > “控件元素”和“选择器”均为空时,会在当前焦点所在窗口执行滚动操作。
- 匹配超时(毫秒) :限定查找目标元素时间,超出指定时间后将不再等待,1000ms = 1s。
可选项
- 窗口置顶:选择运行时的桌面窗口是否置顶,部分界面窗口置顶时无法获取到窗口内的内容,这时需要将此属性设置为不置顶。
- 辅助键 :实现在点击时同时按下辅助键的效果。
- 横坐标偏移 :根据指定元素所得的图片位置,进行水平位移像素量。例如填写“10”,则代表向右偏移 10 个像素。计算坐标时,以指定元素所得图片的左上角为原点。仅支持整型变量和整型
- 纵坐标偏移 :根据指定元素所得的图片位置,光标位置的垂直位移像素量。例如填写“10”,则代表向下偏移 10 个像素。计算坐标时,以指定元素所得图片的左上角为原点。仅支持整型变量和整型
- 横坐标百分比 :根据指定元素所得的图片位置进行百分比移动。以指定元素所得的图片长度为基数,乘以此属性值,结果和原图的横坐标相加,得到最终的点击横坐标。 例如填写 "0.5", 最终截屏位置的计算过程:取指定元素的矩形框长度,乘以 0.5,结果为矩形框长度的一半;将指定元素的矩形框长度和计算所得长度相加,最终得到的数字为截屏开始的横坐标,即为矩形框长的中心处
- 纵坐标百分比 :根据指定元素所得的图片位置进行百分比移动。以指定元素所得的图片宽度为基数,乘以此属性值,结果和原图的纵坐标相加,得到最终的点击纵坐标。 例如填写 "0.5", 最终点击位置的计算过程:取指定元素的矩形框宽度,乘以 0.5,结果为矩形框宽度的一半;将指定元素的矩形框宽度和计算所得宽度相加,最终得到的数字为截屏开始的纵坐标,即为矩形框宽的中心处。
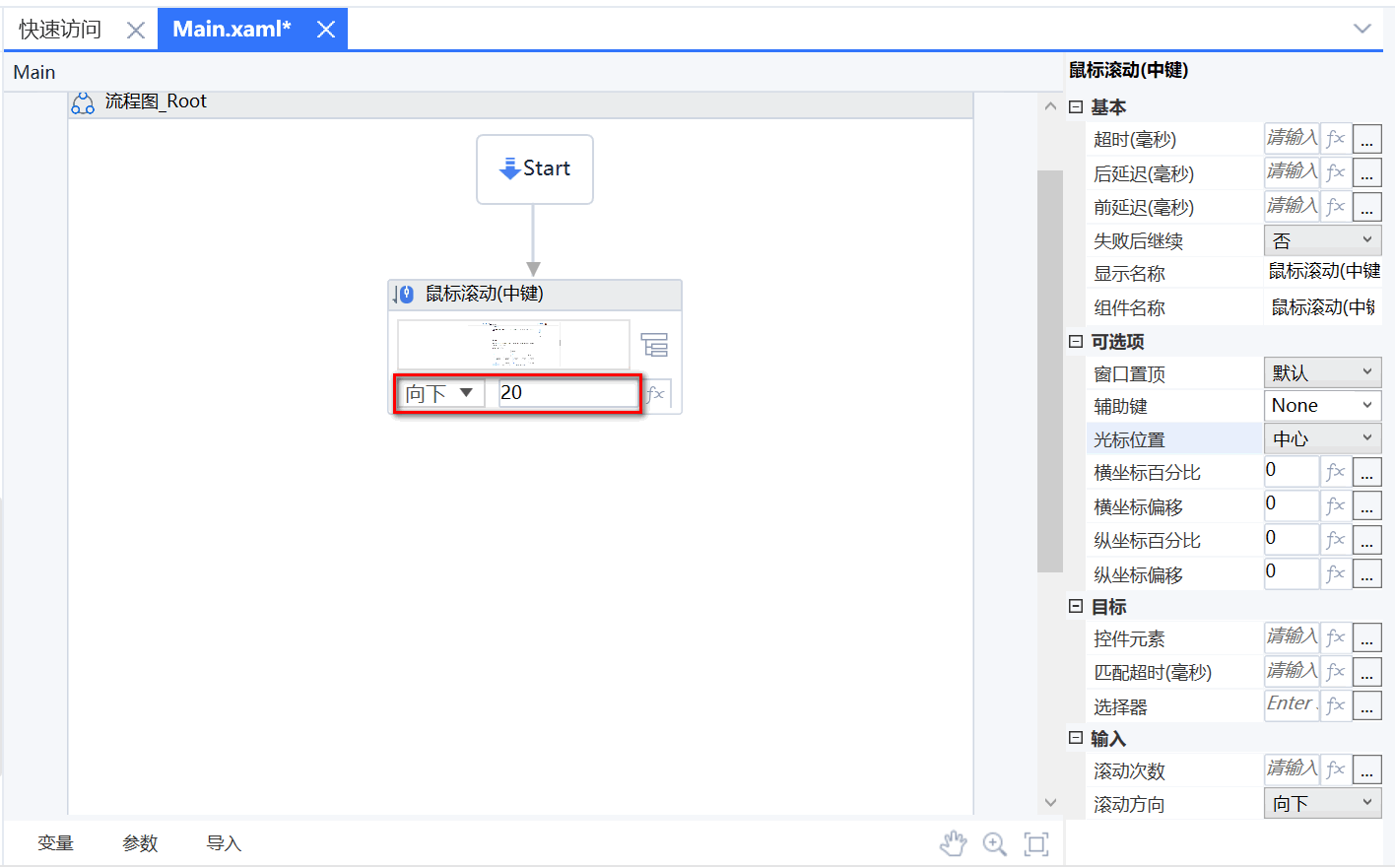
使用示例
此流程执行逻辑:在某个有右侧滚动条的网页中,向下滚动20次,到达指定位置。

常见问题
- Q:滚动触发不稳定,经常失效怎么办 A: 定位失败是因为滚动条的选择器指定错误或是选择器发生了变化。建议WEB下直接使用组件指定元素直接操作,运行时会自动定位到元素所在位置而无需滚动页面;或是使用发送快捷键up/down/PgUp/PgDn等操作页面;也可以不输入“控件元素”和“选择器”,在鼠标滚动组件前添加一个点击组件或是设置焦点在需要滚动的窗口上,触发点击或设置焦点的操作后再执行鼠标滚动组件就可以了。